À partir du 31 juillet 2020, vous pourrez désormais importer vos modèles Figma directement sur Bubble. Un gain de temps considérable pour l'intégration des pages ? Nous avons pu le tester, et vous trouverez ici notre retour d'expérience sur ce nouveau Bubble.
Comment utiliser l'importation Figma sur Bubble?
Nous avons fait un résumé détaillé de la mise en place, et vous pourrez également voir le rendu sur une page démo. Pour commencer, afin de réaliser l'import Figma, nous aurons besoin de quelques clés pour le connecter à votre plateforme Bubble . Voici les différentes étapes :
Obtenez votre clé API
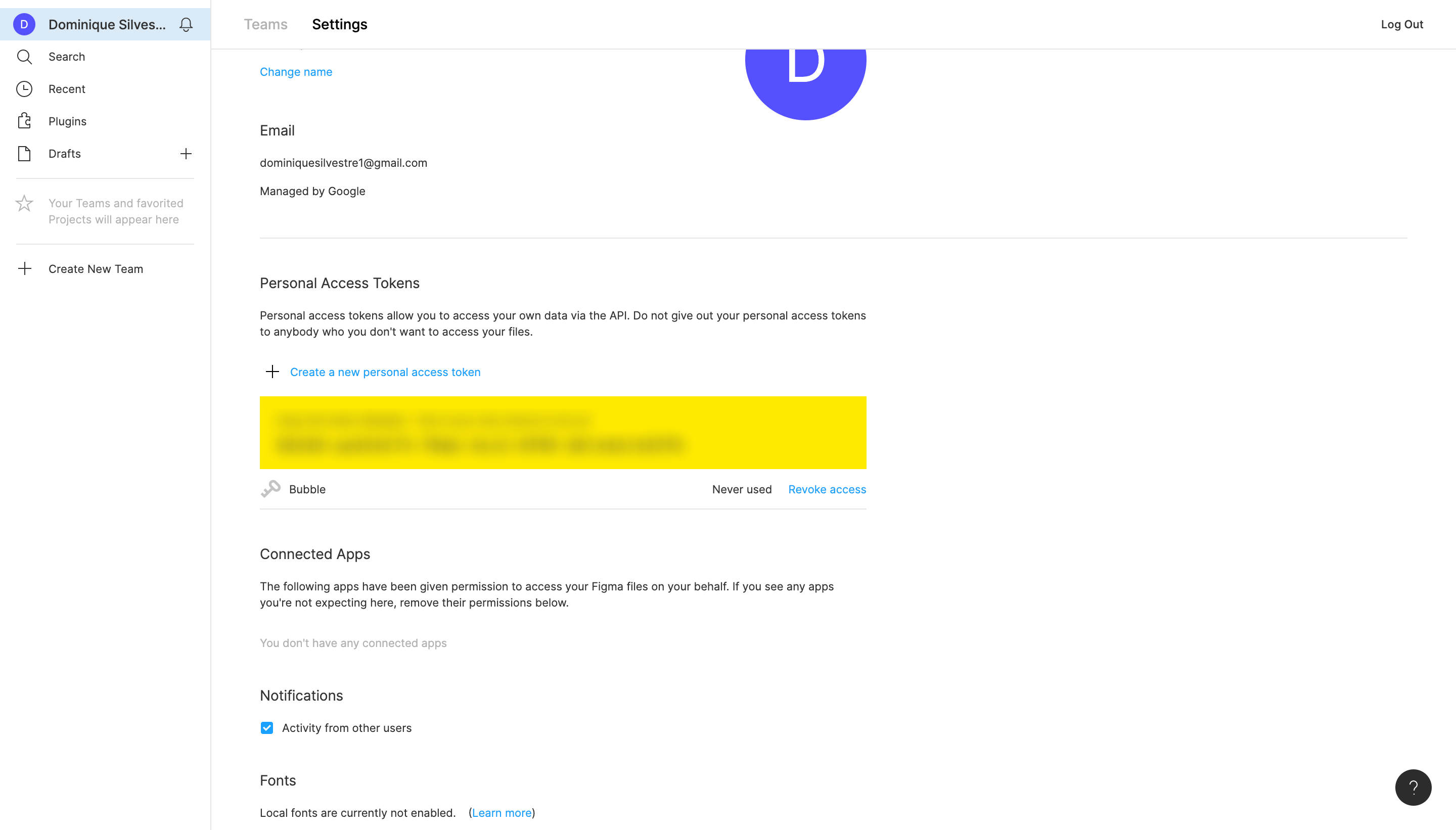
Vers les paramètres de Figma en cliquant sur votre profil en haut à gauche
La clé API doit être générée sur les tokens d'accès personnels.

Récupérer le Figma ID du fichier
Ouvrez votre fichier Figma. Dans votre URL, vous aurez quelque chose comme https://www.figma.com/file/id/name-of-the-file.
Prenez ce qui se trouve juste après file ; dans l'exemple, il s'agit de id.
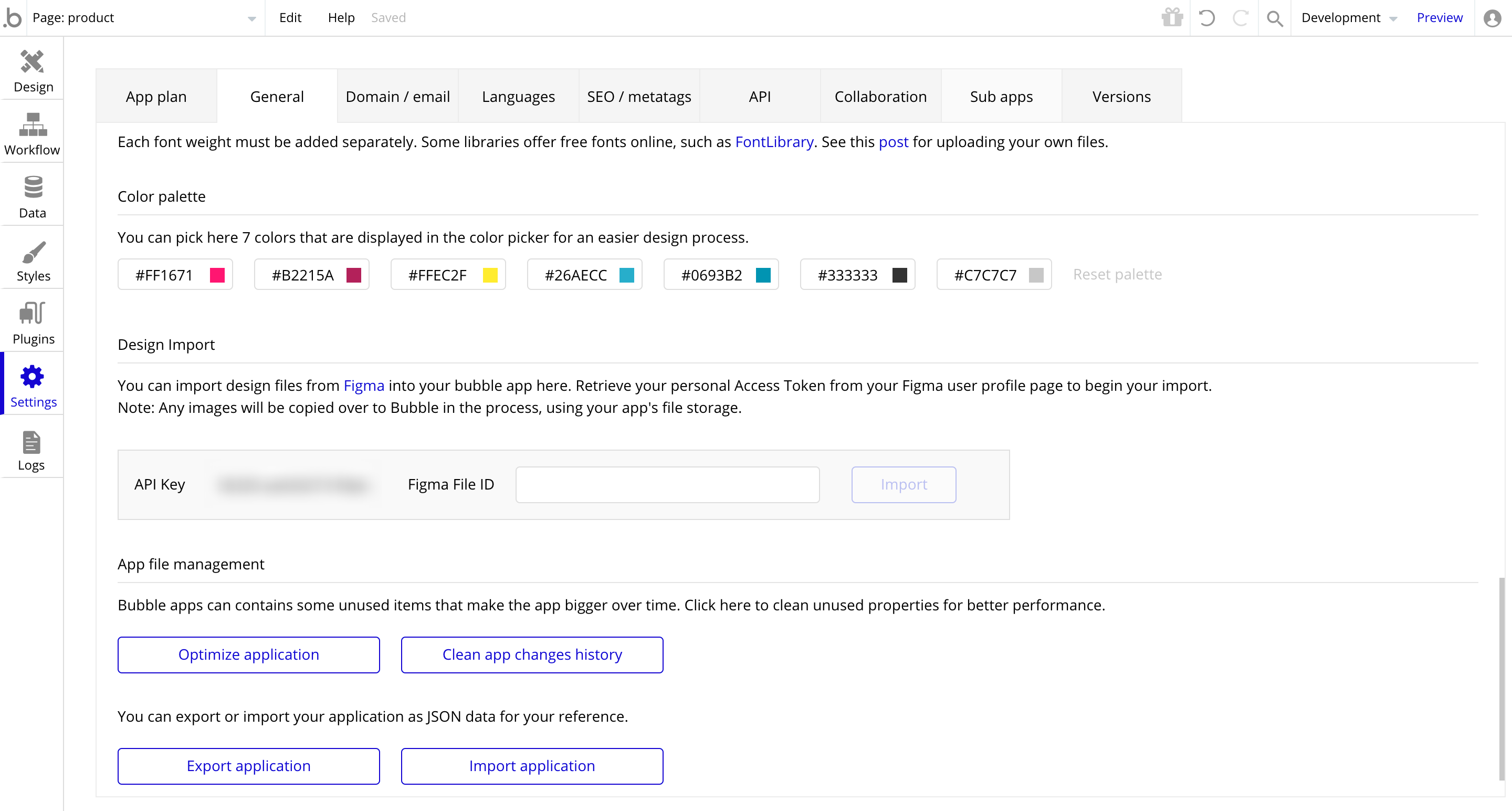
Réglage Bubble


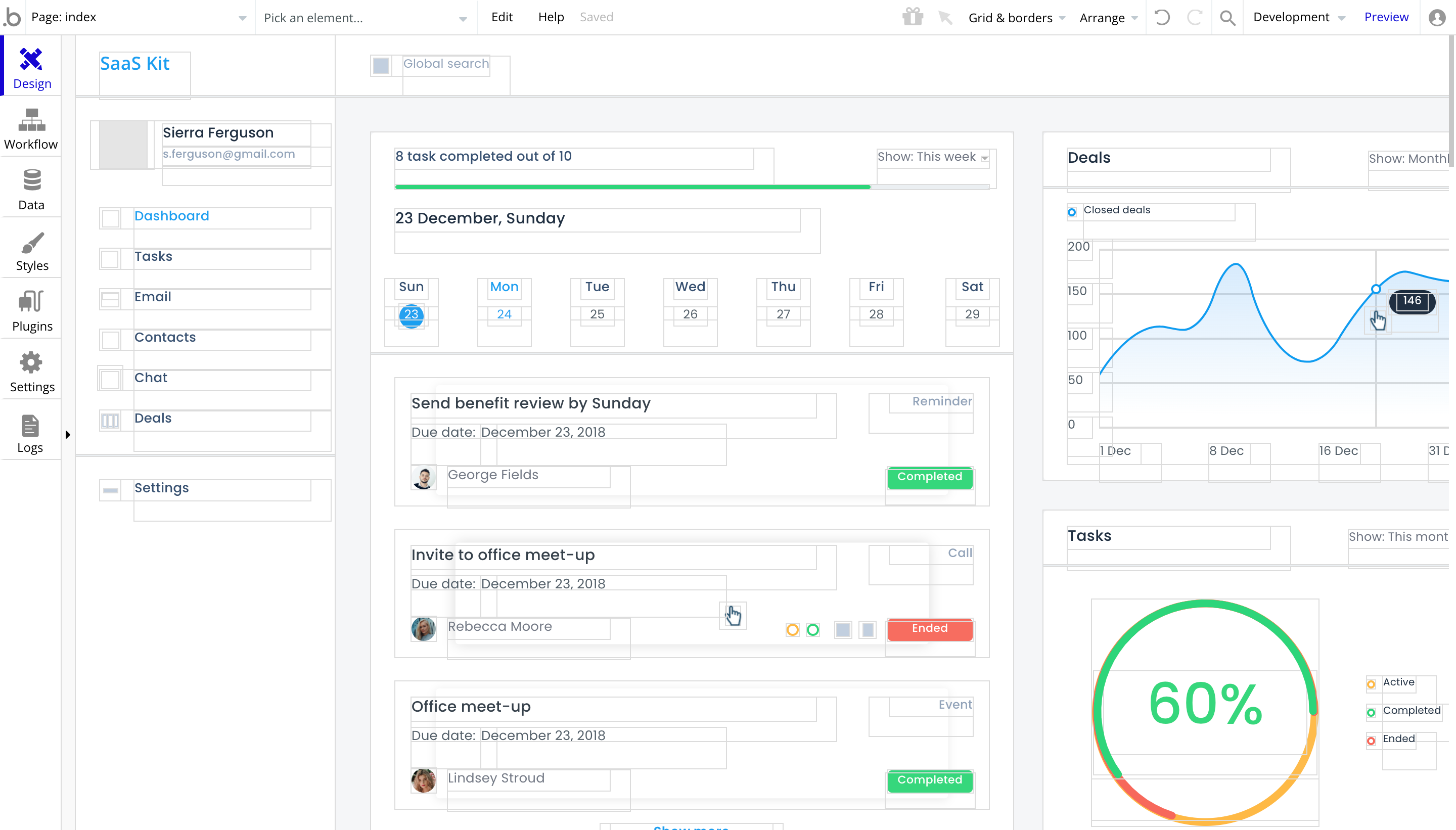
If you want to see the result obtained from this Figma, you will find the Bubble here. Saas Design made the Figma.

Grâce à cette fonctionnalité, le développement de votre application sera encore plus réduit. En quelques secondes, tous vos écrans sont importés.
Notre avis sur l'importation Figma Bubble
L'importation permet un gain de temps important pour l'importation des écrans. Mais il devra être retiré car l'importation ne crée pas de groupes mais généralement des formes, ce qui peut rendre le responsive plus complexe.
En bref, un ajout sympathique, mais qui ne révolutionnera pas le temps d'intégration car de nombreux éléments doivent être retravaillés.
Vous avez des questions sur votre plateforme Bubble , posez-les dans la section des commentaires ou contactez-nous.




